목차
1. 네트워크
아파치 웹서버를 네트워크에 연결하여 한번 실행해보겠습니다.
우선, 아파치 웹서버 httpd 이미지가 없는 분들은 pull로 다운받습니다.

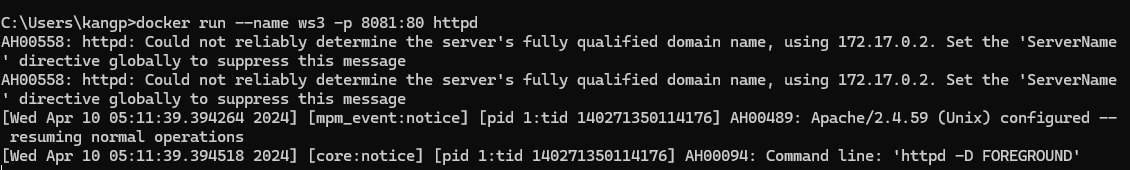
이제는 이름이 ws3이고 포트번호가 8081:80인 httpd 컨테이너를 생성해보겠습니다.
docker run --name [이름] --p [포트번호] [IMAGE]


run의 옵션에 대해서는 docker docs에서 확인할 수 있습니다.
https://docs.docker.com/reference/cli/docker/container/run/
docker run
docs.docker.com
잘 실행이 됬다면 직접 접속할 수 있습니다.

2. 명령어 실행
도커 이미지에 있는 파일 index.html을 수정해보도록 하겠습니다.
수정을 위해서는 이미지 안으로 들어가야합니다.
docker exec -it ws3 /bin/sh: 기본 쉘
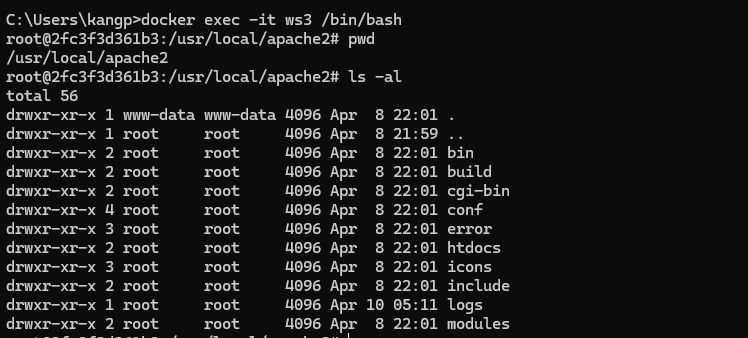
docker exec -it ws3 /bin/bash: bash 쉘

안으로 잘 들어왔음을 확인할 수 있습니다.
그렇다면, 수정하고 싶었던 index.html 파일을 찾아보겠습니다.
파일 위치는 httpd 이미지 페이지에서 친절하게 적혀있습니다.

https://hub.docker.com/_/httpd
httpd - Official Image | Docker Hub
Quick reference Supported tags and respective Dockerfile links 2.4.58, 2.4, 2, latest, 2.4.58-bookworm, 2.4-bookworm, 2-bookworm, bookworm 2.4.58-alpine, 2.4-alpine, 2-alpine, alpine, 2.4.58-alpine3.19, 2.4-alpine3.19, 2-alpine3.19, alpine3.19 Quick refere
hub.docker.com
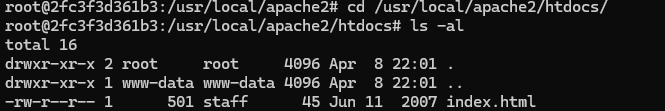
해당 경로로 cd를 사용하여 이동하면 html 파일을 찾을 수 있습니다.

쉬운 수정을 위해 nano를 설치한 후 html 파일을 수정해보겠습니다.
apt update
apt install nano
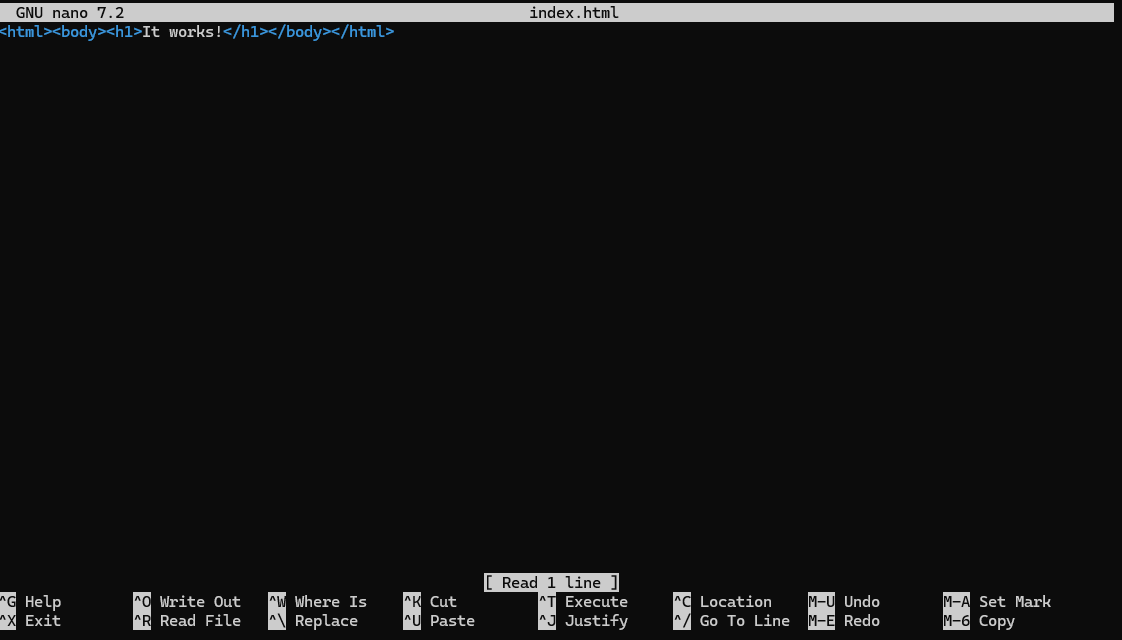
nano index.html


다음과 같은 화면이 나오게 됩니다. 여기에서 It works!를 Hello Docker!로 바꾸고 저장 후 나가겠습니다.
ctrl + X > Y > Enter
그러면 페이지 리로드를 하게 되면 수정사항이 변경된 것을 알 수 있습니다.

3. vscode에서 수정하기
위와 같이 파일을 수정할 수 있지만 너무 불편하고 컨테이너를 삭제하면 변경사항까지 다 날라가게 됩니다.
때문에, 원래 개발하던 환경인 vscode와 연결해보도록 하겠습니다.
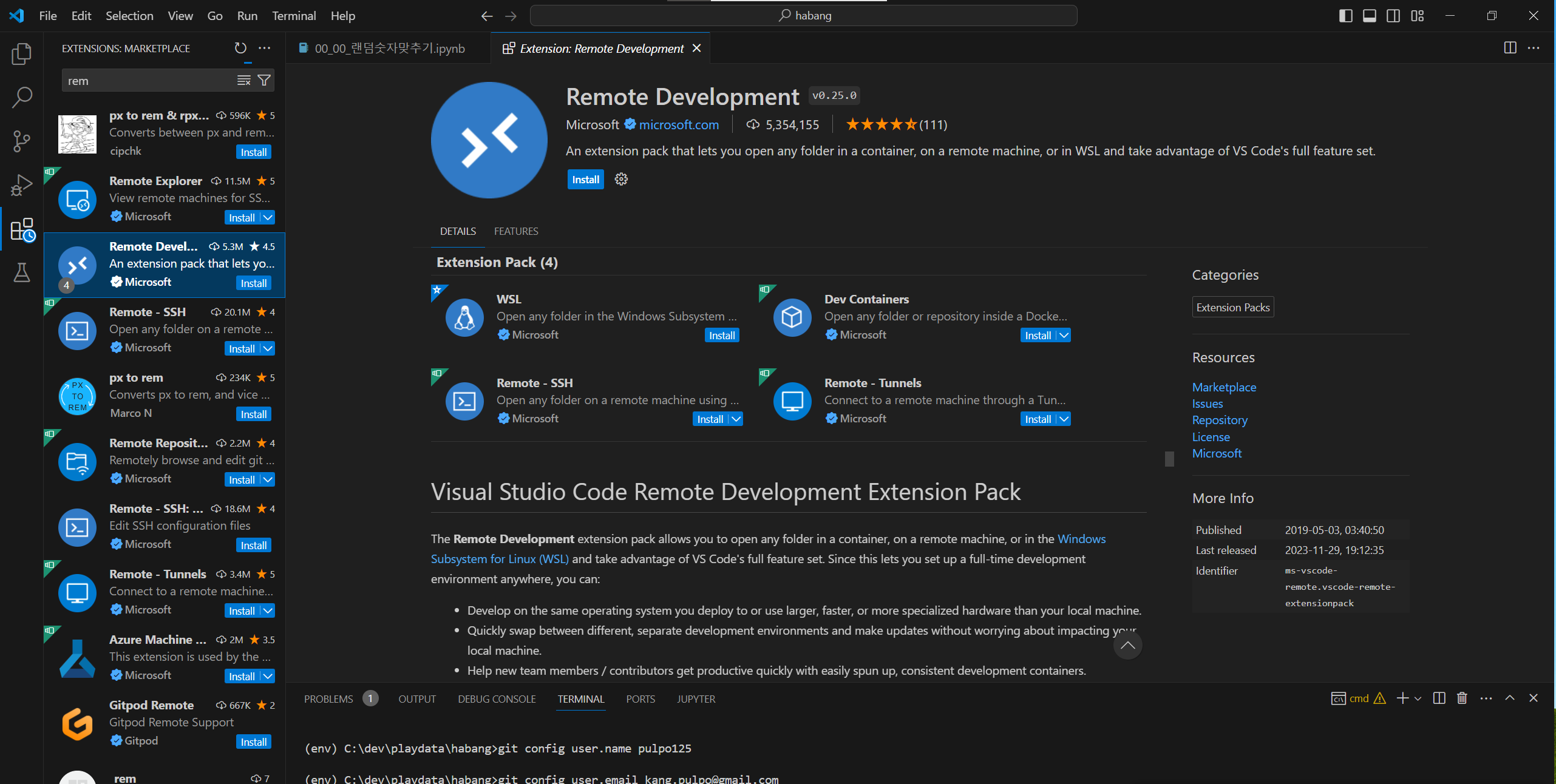
1. 먼저, vscode에 extension 중 Remote Development를 설치합니다.

2. vscode 왼쪽에 Remote explorer에 들어와서 만들어놨던 httpd로 들어갑니다.

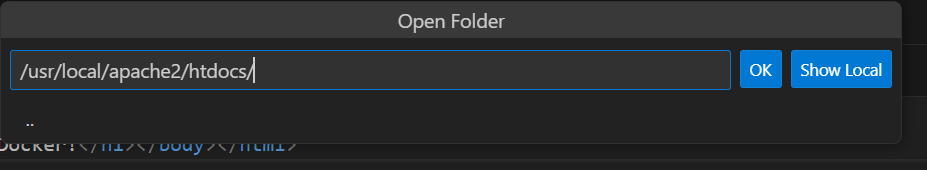
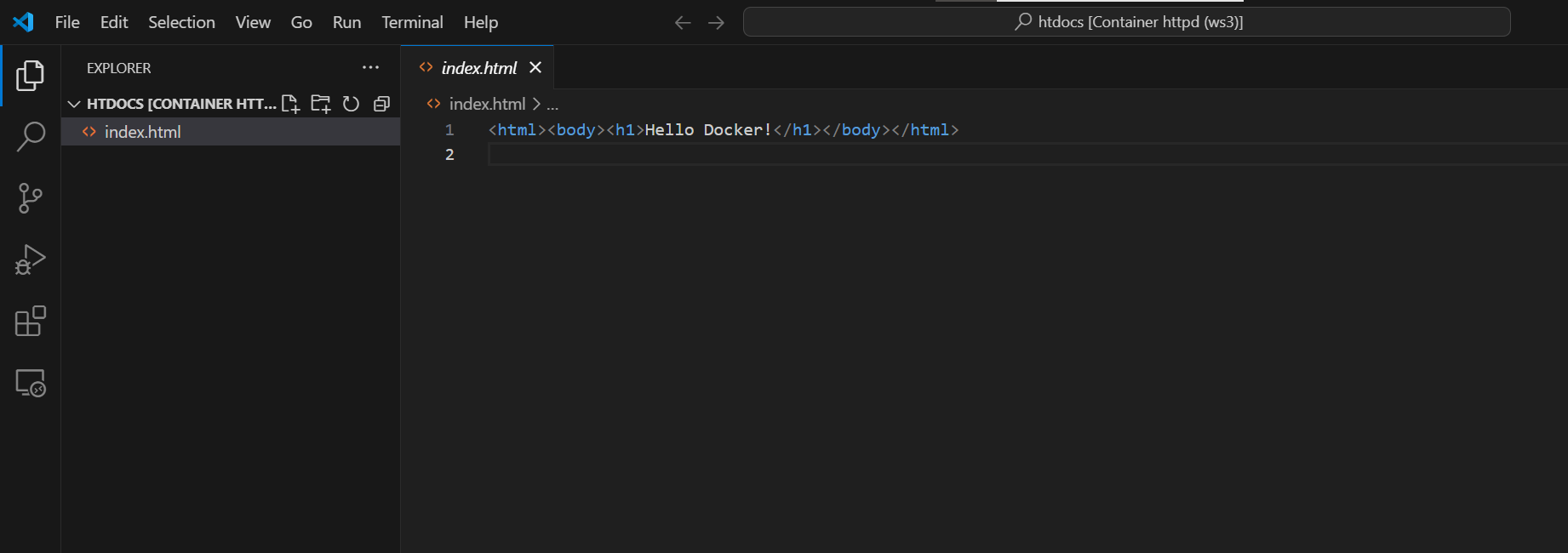
3. Open Folder를 클릭 후 경로를 index.html이 들어있던 경로로 해서 Ok를 누릅니다.

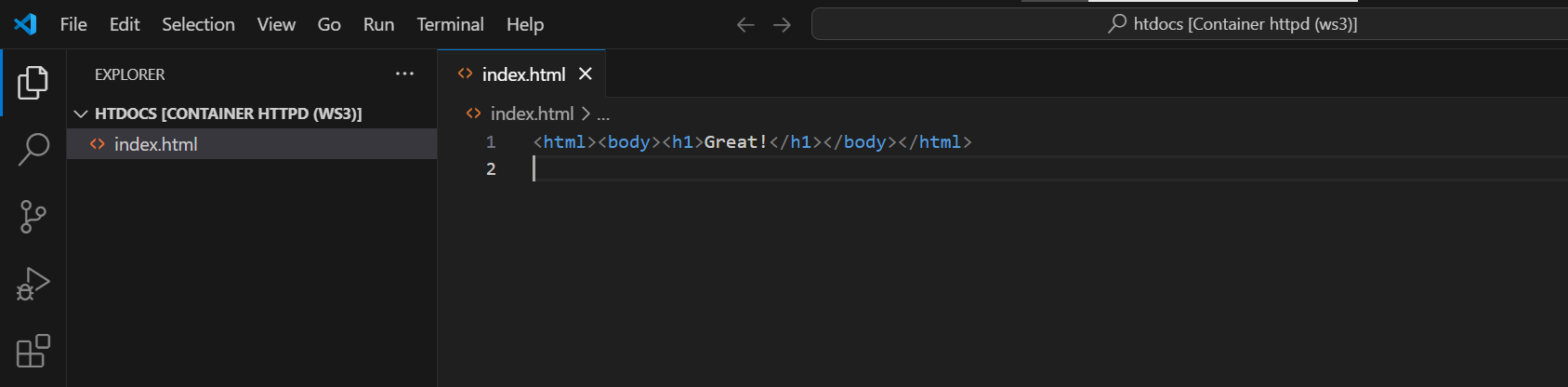
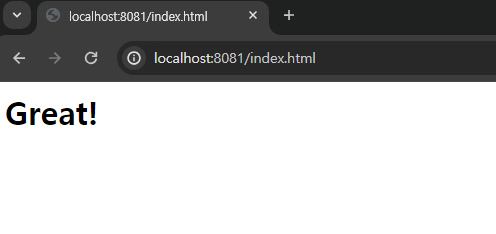
4. index.html을 수정하고 저장한 후 다시 페이지를 리로드합니다.



'도커' 카테고리의 다른 글
| [Docker] 1. 도커 입문: 도커 설치 및 이미지 pull, 컨테이너 run (with. 생활코딩) (2) | 2024.04.10 |
|---|


댓글